What are color spaces / color profiles and why are they important?
Sometimes you might read advice about using the ProPhoto RGB color space for editing. Or to make sure you convert your image to the sRGB color space before posting an image on the web.
But what's the difference between these color spaces, and why does it matter what color space an image has? How do you change the color space of an image? That's what we'll look at in this article.
First things first, there are 3 aspects involved with displaying color from a digital image. The first is the color model, this is a mathematical model that describes how color can be represented as numbers (data).
There are different color models, such as CMYK (used for printing), LAB (used for converting from one color model or space to another, sometimes used for editing), and RGB. RGB is the most common color model, used for editing images and displaying images.
Although your Lab or printer may print using CMYK, they will normally want your image in an RGB color space as well (then they will convert the image to CMYK upon printing). So, for this article we'll just be looking at the RGB color model.
Within a color model, you then have color spaces. These describe a specific implementation of how the data should be mapped to colors, based on the color model. There are a lot of different color spaces that use the RGB color model, the main ones being sRGB, AdobeRGB, and ProPhoto RGB. We'll look at these in more detail shortly.
Lastly, we have the color profile. In the case of images, the color profile is usually just the color space, embedded within the image. This way, your computer (or any other device) can tell what color space the image was saved with, and how the image data should be represented as colors on screen.
As well as color profiles embedded in images, we also have output profiles for devices, such as your monitor or printer. These describe the way that the colors will be mapped to those can be displayed by the output device. In the case of a printer you may have multiple profiles, based on the different combinations of inks and paper that can be used.
In the case of displaying an image on your screen, your computer reads the color profile of the image, and then maps the data into the LAB color space. From there, it then maps the colors to what your monitor can display, using your monitor's color profile.
RGB Color profiles
When working with your images there are 3 color spaces / profiles you are likely to come across. Each one has it's own uses. The difference between each color space is the number of different colors that can be represented.
sRGB
sRGB is a relatively small color space, i.e. it doesn't allow for a large range of different colors. However, the range of colors it does allow for is roughly equivalent to that which most monitors can display. It is also the standard default color space used by most web browsers.
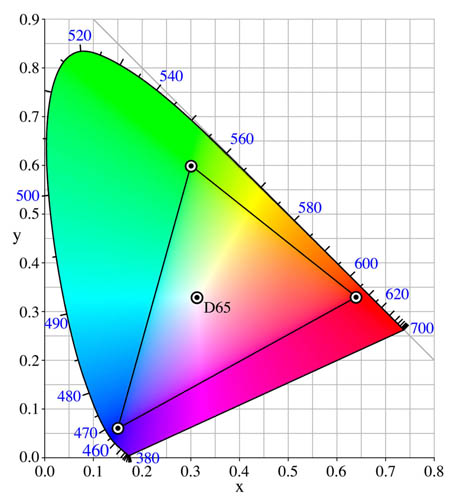
The image below shows the human color range, represented by the horse-shoe shape. Inside that shape is a triangle, which represents the range of colors covered by sRGB.

Plot of sRGB Color Space compared to human vision by Dicklyon on Wikipedia (licensed CC-BY-SA)
Adobe RGB
Adobe RGB is a very common color space used for storing and editing images. It is sometimes written as Adobe RGB 1998, or can be abbreviated to aRGB. It covers a wider range of colors (has a wider gamut) than sRGB. This is what makes it more suitable for editing, and printing.
Typically most printers can produce a range of colors greater than sRGB, but mostly covered by Adobe RGB.

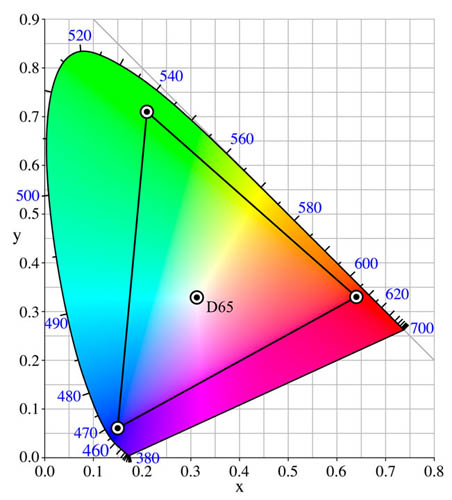
Plot of Adobe RGB Color Space compared to human vision (licensed CC-BY-SA)
ProPhoto RGB
ProPhoto is a large gamut color space (covers a wide range of colors). This makes it even more suitable for storing all the colors that your camera can capture than Adobe RGB. However, there are a few caveats to ProPhoto RGB, which explains why not all photographers use it.
You really need to be photographing your images in RAW format and then editing them in 16 bit to make the most of ProPhoto RGB. Most image editing software doesn't currently support 16 bit editing. (The full version of Photoshop does but GIMP and Photoshop Elements do not).
Our display devices can only display a much smaller range of colors than ProPhoto RGB allows for. So it could be argued that using such a large color space is pointless. However, having those extra colors available in the image doesn't really cost anything. And in the future, when better displays are developed, then you won't have thrown away color information that could now be displayed.
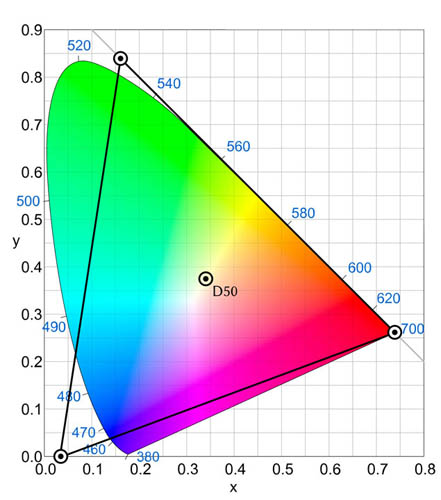
As you can see in the image below, ProPhoto RGB actually includes colors that are outside of what we can see. The large color gamut covered by ProPhoto RGB could potentially cause issues when these colors are then remapped into a smaller color space. However, this is rarely an issue in real life usage.

Plot of ProPhoto Color Space compared to human vision by Fred the Oyster on Wikipedia
Setting a color space / profile
Most cameras allow you to choose a color space as part of the image quality settings. Often they only have two choices - sRGB and Adobe RGB. These settings don't matter much unless you shoot in JPEG format.
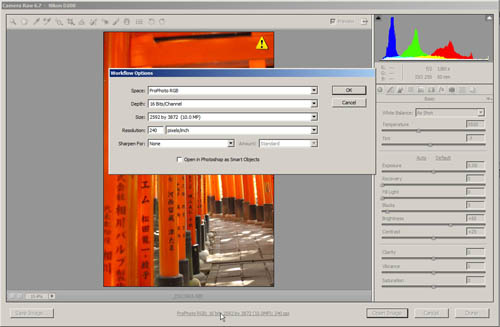
If you shoot in RAW format, then you can choose whatever color space you want to use when converting the RAW file. Where this setting is located depends on your image software, search the help for the software if you don't know where the color Profile setting is.
Displaying images on the web
If your image does not contain a color profile, then most web browsers will display the image using the sRGB color space. Furthermore, many web browsers are not color managed, and display images as if they have an sRGB profile, even if the image has a different color profile.
This can cause problems, because it means the mapping of the colors is then wrong. How wrong it will be is dependent on how large a color space the image is actually in, and the saturation of colors in that image.
An image with an AdobeRGB profile displayed as an sRGB image will typically have more muted colors. An image in the ProPhoto RGB color space displayed using an sRGB profile will have much more muted colors. This is most obvious when you have bright, saturated colors in an image.
Below is an example of an image saved with an Adobe RGB profile. The first image has been converted to sRGB, while the second image has been assigned an sRGB profile. This is what happens when a browser displays an image as sRGB that has a different color profile.


So, it is important to make sure that you convert your images into the sRGB color space before uploading them to the web. Note that some image sharing websites may do this automatically for you, but it is best to check with them to make sure.
If you use a color managed web browser, such as Apple's Safari, then your images should appear correctly whatever color Profile the image has. The browser reads the color profile from the image, and then converts the colors to the correct colors for displaying on screen. But if you want others to be able to see your images correctly, then you should still convert your images to sRGB for web display. Most people don't use a color managed web browser.
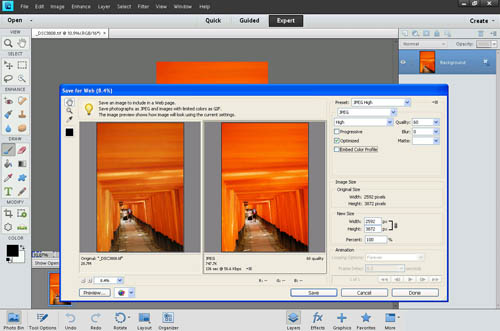
Both Photoshop and Photoshop Elements have a handy 'Save for Web' option (File > Save for Web...). This will allow you to convert the image to sRGB, resize it, and set the level of JPEG compression all in one place. Photoshop Elements will automatically convert the image to sRGB when using Save For Web, while Photoshop has a 'convert to sRGB' checkbox option in the Save for Web dialog.
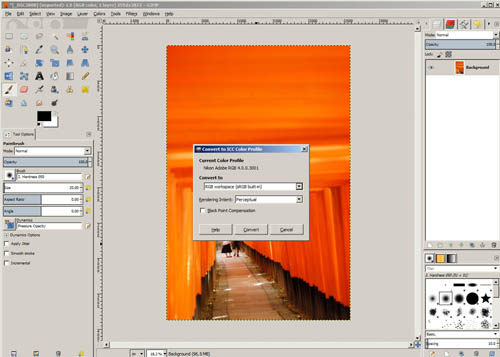
GIMP doesn't have a Save for Web feature like Photoshop does. Instead, you can go to Image > Mode > Convert to Color Profile... and then choose sRGB. After converting to sRGB you can then do a save as to save the file for web use. (Though you should probably resize the image to a small size as well if you haven't already done so).
Photoshop and Photoshop Elements also allow you to convert an image to sRGB without using Save For Web. In Photoshop Elements you can go to Image > Convert Color Profile. In Photoshop CS / CC the option is Edit > Convert to Profile. But for most photographers using Save for Web is more convenient than resizing, converting the profile, and then saving in separate steps.
Of course, an alternative to having to convert an image to sRGB is to just create the image with an sRGB profile in the first place. For some people this may be acceptable. But for most photographers, we want to capture as much 'information' (detail, dynamic range, color range) in our images as possible. Thus, storing images with Adobe RGB or ProPhoto RGB and then converting downwards for the web when necessary is worth the little bit of extra work.
Device calibration
Having a correct color profile for your output device (such as a monitor or printer) is also important. This ensures that the colors you see on your monitor or in your print will match that of the image.
Without accurate profiles, you might print an image and find it comes out with slightly different colors to how it looks on your monitor. Or you might send your image to someone else and the image could have different colors on their monitor. (Actually this can still happen if you have a calibrated monitor and the recipient does not, but differences can be greater if neither of you has a calibrated monitor).
You can generate a correct color profile for your monitor by using a calibration device. You can read more on this here: Why calibrate your monitor? Similarly, you can purchase a device for calibrating your printer. Many printer manufacturers also offer downloadable profiles that you can use.
Note that even with a calibrated monitor and printer, your prints might not exactly match what you see on screen. Although a printer generally covers a wider range of colors than a monitor can, there are some colors that are a monitor can reproduce, but a printer cannot.
Both Photoshop CS / CC and GIMP offer a 'soft proofing' option that allows you to view what the print is likely to look like. You can also activate an 'out of gamut' warning that will highlight all colors that the printer will have to remap to a slightly different color to be able to print.
To sum up:
- A larger color space allows for your image to contain a larger range of colors.
- Most monitors have a small color space, so you won't be able to appreciate the larger range of colors. You will likely be able to see a difference in print though (and possibly on screen in the future as monitor technology develops). Some monitors available today already cover the Adobe RGB color space.
- When displaying an image on the web you should convert the image to the sRGB color space, otherwise your image may display with muted colors.
- Calibrating your monitor (and printer if you print at home), then soft proofing before printing will avoid problems where the color in prints comes out differently to on screen.
- If you get your photos printed at a lab, check if they advise what color space they expect photos to be in. (Then convert your images to that color space if necessary before sending them to be printed).